搭建 node 环境
下载
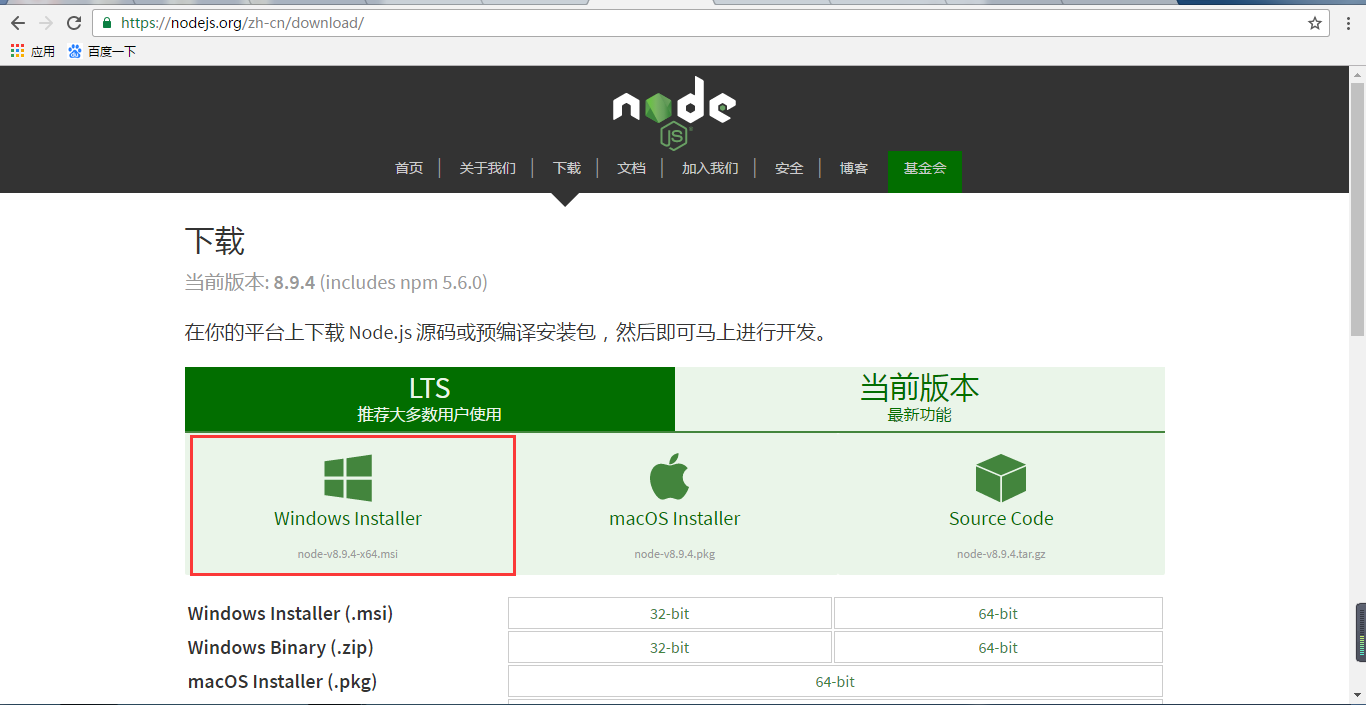
1.进入node.js官方网站下载页,点击下图中框出位置,进行下载即可,当前版本为 8.9.4,下载网址为:https://nodejs.org/zh-cn/download/
2.至于什么是 LTS,请参考该知乎问题:https://www.zhihu.com/question/35512237,总之 LTS 意味着更加稳定,因此此处选择安装该版本,具体请依照自身需求。

安装
1.安装十分简单,只需双击刚下载完成的 node-v8.9.4-x64.msi 文件,期间可以更换安装路径,其余只需点击下一步直至安装完成即可,
2.如下图所示,则表示安装成功。

测试
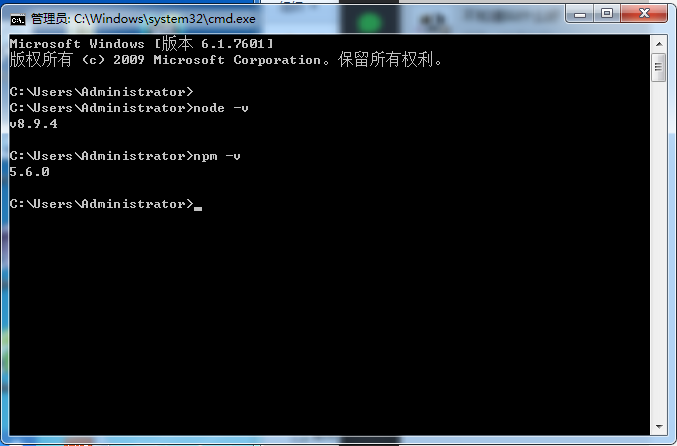
1.安装完成则自动安装好了 npm 这个包,并且自动将路径配置到系统路径中,使用 windows+R 快捷键,输入 cmd,即打开命令提示符窗口,通过如下命令查看是否安装成功;
node -v --查看当前 node 版本 npm -v --查看当前 npm 版本
2.得到如下图所示,则表示安装成功。

安装 cnpm
1.由于使用 npm 工具会自动去查找国外的网站下载包,可能会被防火墙屏蔽导致下载失败,因此我们需要安装 cnmp 淘宝镜像来代替 npm,使用 cnpm 下载包会大大提高下载速率;
2.安装方式,在命令提示符窗口,输入如下命令,等待 1 至 2 分钟即可
npm install cnpm -g --安装 cnpm,-g 代表全局
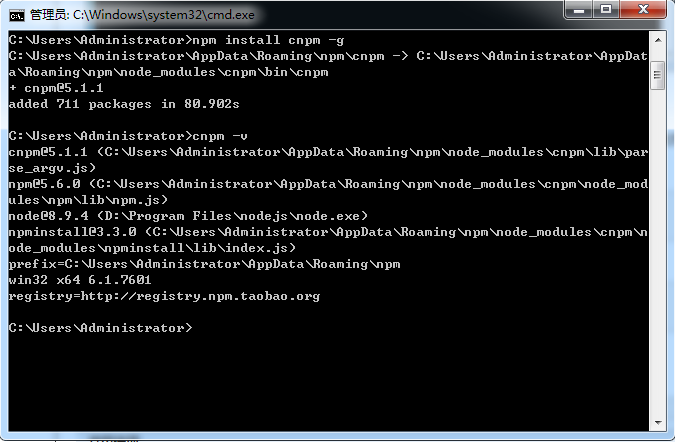
3.使用如下命令查看 cnpm 是否安装成功
cnpm -v --查看当前 cnpm 版本
4.如下图所示,则表示 cnpm 安装成功。

安装 webpack
1.至于为什么要安装webpack,可以参考这篇博客:https://www.cnblogs.com/-walker/p/6056529.html,或者参考 webpack 中文官方文档:https://doc.webpack-china.org/
npm run dev
2.安装webpack只需要一条命令即可
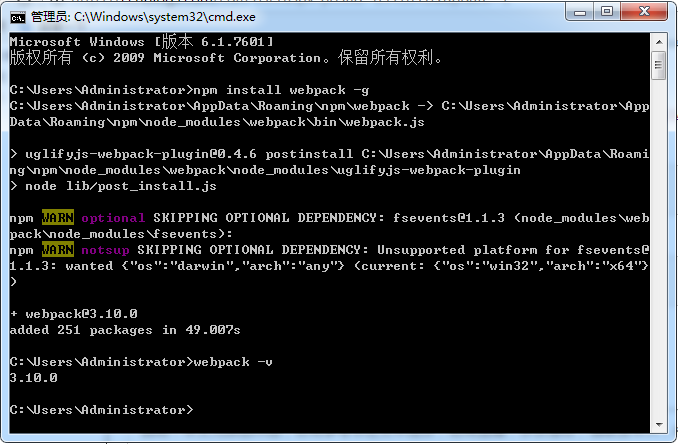
3.使用如下命令查看是否安装成功
webpack -v
4.如下图所示,则说明安装成功

安装vue-cli
1.安装 vue-cli 同样只需要一条命令即可
npm install vue-cli -g --全局安装 vue-cli
2.具体方式,同上,这里不再做详细叙述。
正式开始一个 vue 项目
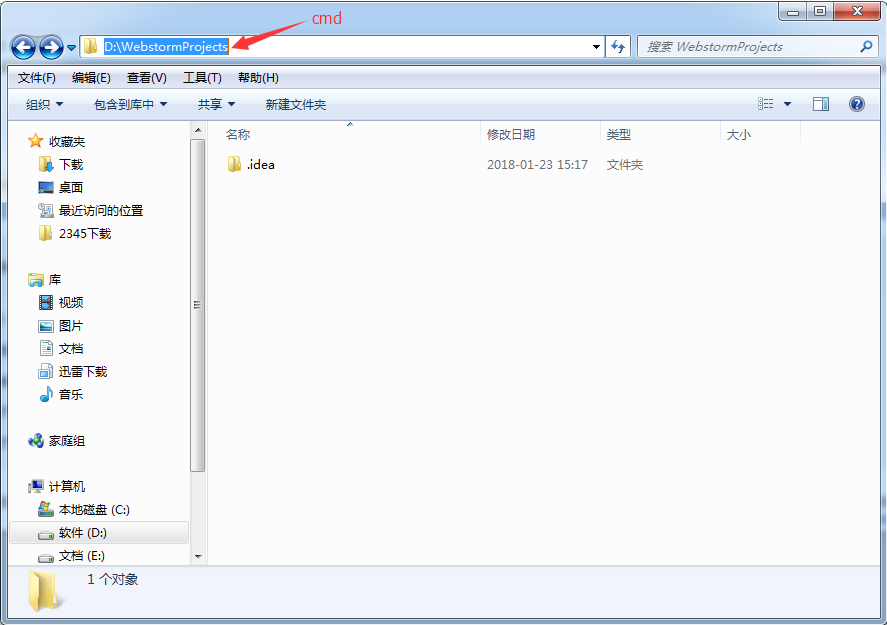
1.下面准备在 D 盘目录下的 WebstormProjects 下创建一个 vue 项目
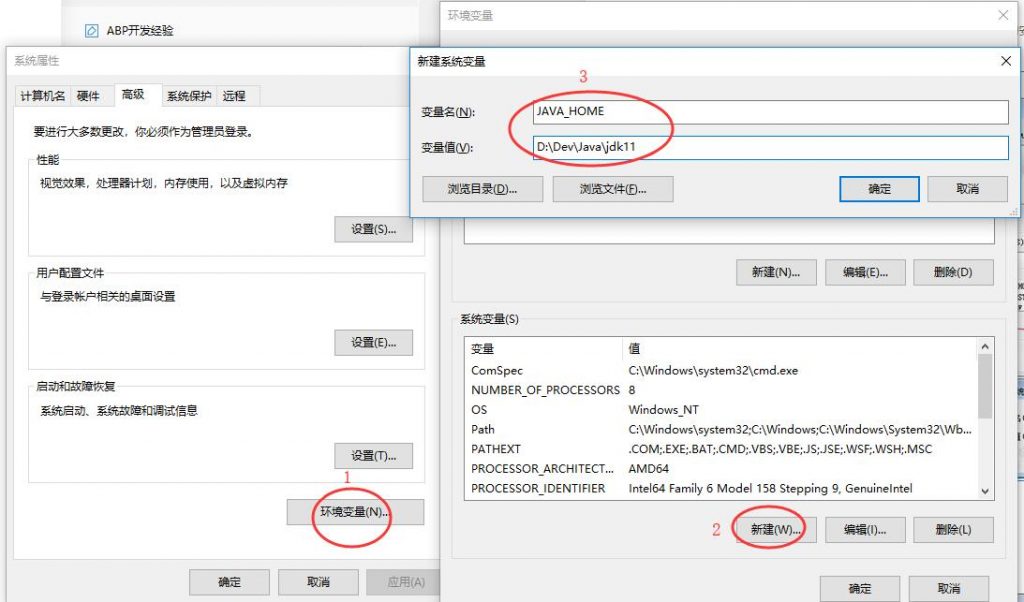
2.首先按照下图中所示方式进入到当前目录下的 cmd 窗口

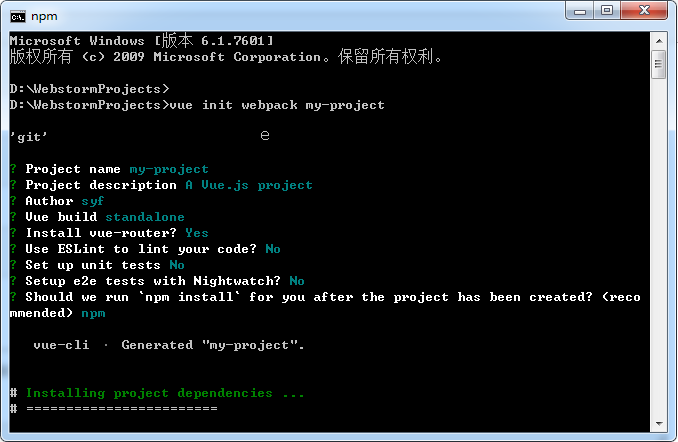
3.在 Cmd 命令窗口输入如下命令,新建一个 vue 项目
vue init webpack my-project
4.在建立 vue 项目中主要需要输入如下信息
Project name my-project --项目的名称,直接默认回车 Project description A Vue.js project --项目描述,直接默认回车 Author syf --作者姓名,输入名字(syf)回车 Install vue-router? Yes --是否安装路由,输入 y 回车 Use ESLint to lint your code? No --是否用 ESLint 规范代码,输入 n 回车 Set up unit tests No --是否需要单元测试,输入 n 回车 Setup e2e tests with Nightwatch? No --是否需要单元测试,输入 n 回车
5.进入到 my-project 文件夹下
cd my-project
6.安装依赖
cnpm install
7.启动项目
npm run dev
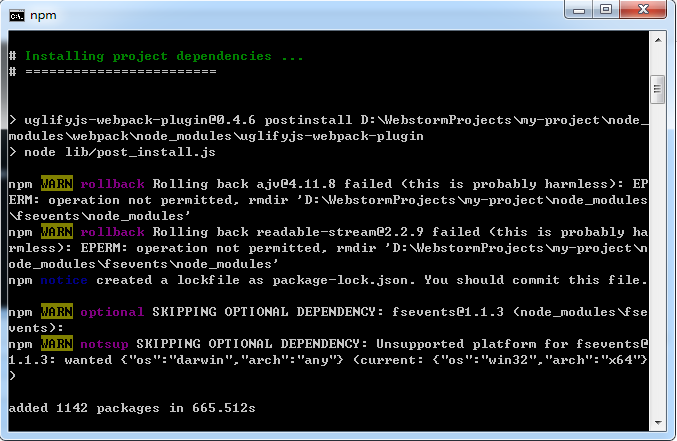
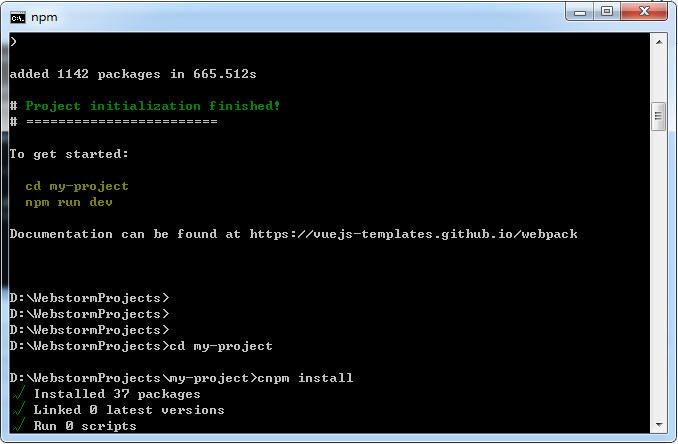
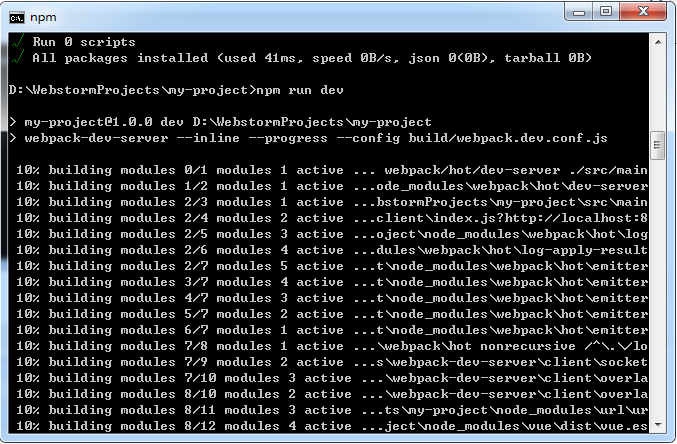
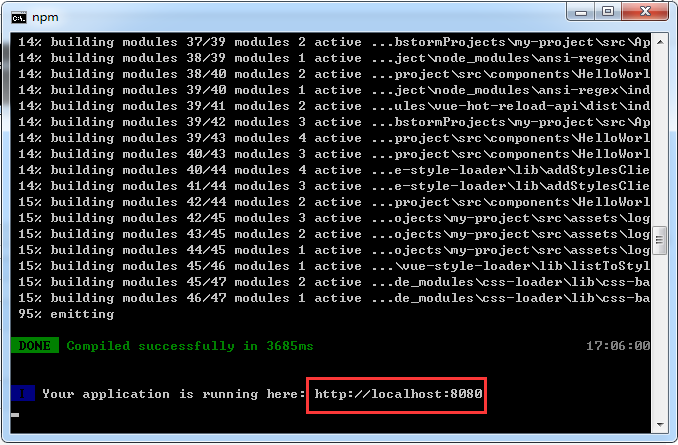
8.具体过程如下所示





9.使用浏览器访问上图中的网址,得到如下图所示结果,表示一个 vue 项目搭建成功

参考文档:
1.VUE 官方文档:https://cn.vuejs.org/
来源:https://www.cnblogs.com/shenyf/p/8341641.html


![【学习强国】[挑战答题]带选项完整题库(2020年4月20日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/timg-300x200.jpg)


![【学习强国】[新闻采编学习(记者证)]带选项完整题库(2019年11月1日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/77ed36f4b18679ce54d4cebda306117e-300x200.jpg)