前端开发共48篇
Javascript实现封装统计函数及代码优化

需求: Javascript实现封装统计函数,想对下面数据按以下需求进行统计: var persons = [ { name: '郭靖', sex: '男', age: 2...
JavaScript 原生实现图片复制与粘贴

微信内置浏览器下载图片一直是个问题,通常需要引导用户跳出微信到外置浏览器进行下载。然而,这样操作繁琐,用户体验不佳。那么,是否可以直接将图片复制到剪贴板呢?答案是可以的,下面一起来...
有用的JavaScript 代码片段

日常工作上,大家经常都会保存一些自己常用的代码片段,比如数字每3位添加逗号、日期格式化、解析location.query或location.hash为JSON对象等等。 Anag...
.Net基础知识整理

C#常见运算符 • 一元运算符(+、-、!、~、++、--) • 算术运算符(*、/、%、+、 – ) • 移位运算符(<< 、>> ) • 关系和类...
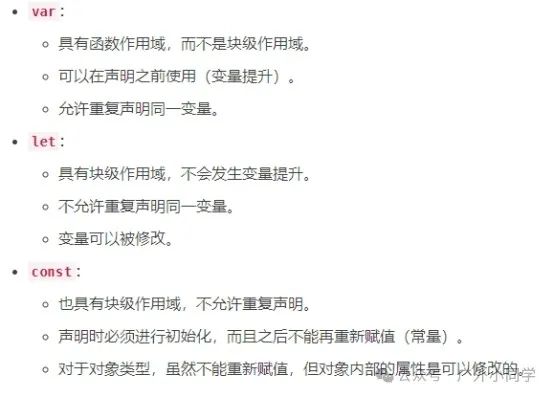
ES6面试题

JavaScript ES6面试题 1. let、var、const let命令 ES6中新增的用于声明变量的关键字。它的用法类似于var,但是所声明的变量,只在le...
网页刮刮卡效果

实现代码 <!DOCTYPE html> <html> <head> <meta charset='utf-8'> ...
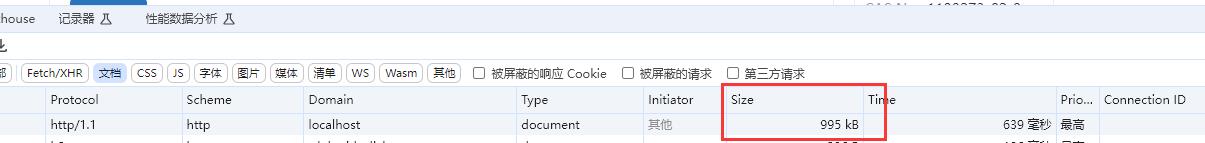
.NET 中的启用压缩响应来减小带宽压力

在今天的文章中,我将讨论 .NET Core 中的“响应压缩”功能。 首先,我想简单谈谈什么是“响应压缩”。_响应压缩_是 .NET Framework 或 .NET Core ...
JavaScript的基本术语

在前端开发中,JavaScript 是少不了的。随着技术的日新月异,JavaScript 也在不断带来新的功能、术语和概念,使 Web 应用程序更具交互性、高效且用户友好的体验。 ...
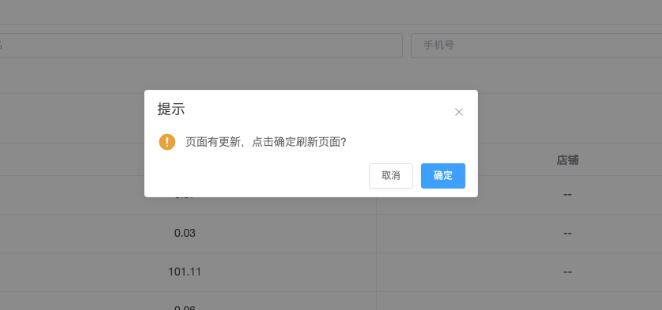
vue2浏览器端自动检测更新

能不能做一个提醒用户页面更新了,需要刷新一下页面的功能,这样用户就可以体验到最新的功能。而不需要我们一个一个地去提醒。 直接上代码: //autoUpdate.js impor...
.Net开发的拖动滑块行为验证码

一款媲美极验的开源行为验证解决方案,用户通过拖动滑块行为来完成校验,支持PC端及移动端。可以将用户拖动行为的时间、精度,滑动轨迹等信息到服务器,然后进行后台算法验证。 安装使用 组...
uniapp做微信小程序需注意

有些情况事件要加三元判断: @click='flag?click:' ' ' 2.渲染要考虑没有值的情况:{{ msg || ' ' }} 3.不能用v-show 全用v-if...
推荐使用的JS日期时间格式化的方法

JS日期时间格式化的方法 Date.prototype.format = function (format) { /* * eg:format='Y...
提升NginxTLS/SSL HTTPS 性能的7条优化建议

自2018年7月起,谷歌浏览器开始将“ HTTP”网站标记为“不安全”。在过去的几年中,互联网已经迅速过渡到HTTPS,Chrome浏览器的流量超过70%,并且Web排名前100位...
纯CSS实现的大小渐变效果

纯CSS实现的大小渐变效果 兄弟姐妹们,现在做一个渐近再也不用使用图片。用css就能写出来。并且还兼容IE7以上、火狐、谷歌等主流浏览器。 正确写法: background:-...
