目前做 APP 开发总绕不开图片元素,如今手机拍照分辨率都非常高,图片压缩就显得非常重要,纯对图片进行裁切,压缩已经有很多文章介绍。但是裁切成多少,压缩成多少却很难控制好,裁切过头图片太小,质量压缩过头则显示效果太差。
于是,许多开发者就会想:微信是如何处理图片压缩的呢?据了解,我们上传到朋友圈的照片都会被压缩到 50-200K,Curzibn 通过在微信朋友圈发送近 100 张不同分辨率图片,对比原图与微信压缩后的图片逆向推算出来的压缩算法——Luban

这是一个号称可能是最接近微信朋友圈的图片压缩算法,目前已经在GitHub 上获得 9373 个 Star,1649 个 Fork。(GitHub 地址:https://github.com/Curzibn/Luban)
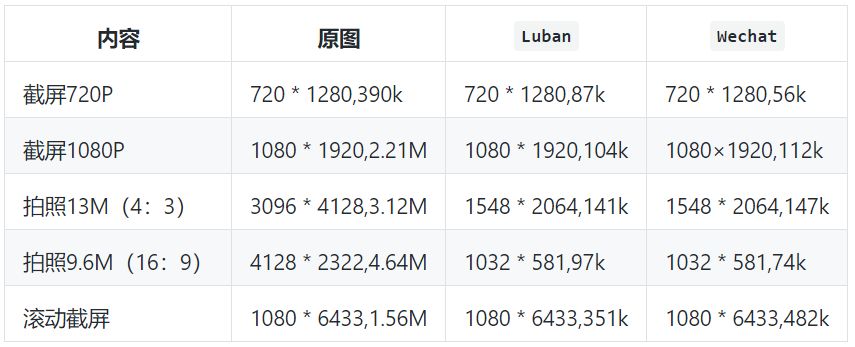
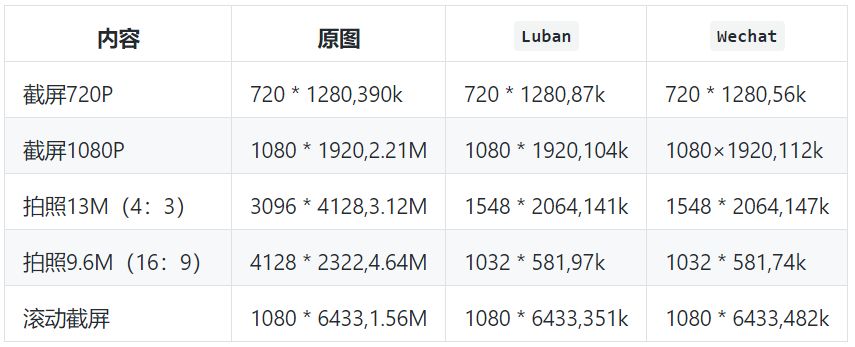
可以看下它和微信朋友圈压缩后的效果对比:

方法列表:

异步调用
Luban 内部采用 IO 线程进行图片压缩,外部调用只需设置好结果监听即可:
Luban.with(this)
.load(photos)
.ignoreBy(100)
.setTargetDir(getPath())
.filter(new CompressionPredicate() {
@Override
public boolean apply(String path){
return !(TextUtils.isEmpty(path) || path.toLowerCase().endsWith(".gif"));
}
})
.setCompressListener(new OnCompressListener() {
@Override
public void onStart(){
// TODO 压缩开始前调用,可以在方法内启动 loading UI
}
@Override
public void onSuccess(File file){
// TODO 压缩成功后调用,返回压缩后的图片文件
}
@Override
public void onError(Throwable e){
// TODO 当压缩过程出现问题时调用
}
}).launch();
同步调用
同步方法请尽量避免在主线程调用以免阻塞主线程,下面以 rxJava调用为例
Flowable.just(photos)
.observeOn(Schedulers.io())
.map(new Function<List<String>, List<File>>() {
@Override public List<File> apply(@NonNull List<String> list) throws Exception {
// 同步方法直接返回压缩后的文件
return Luban.with(MainActivity.this).load(list).get();
}
})
.observeOn(AndroidSchedulers.mainThread())
.subscribe();
现在,你也可以尝试一下用其他语言实现 Luban 啦~
开源最前线(ID:OpenSourceTop) 猿妹
整编综合自:https://github.com/Curzibn/Luban

![【学习强国】[挑战答题]带选项完整题库(2020年4月20日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/timg-300x200.jpg)


![【学习强国】[新闻采编学习(记者证)]带选项完整题库(2019年11月1日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/77ed36f4b18679ce54d4cebda306117e-300x200.jpg)