前言
在应用程序开发的过程中,有的时候需要在代码中保存一些机密的信息,比如加密密钥,字符串,或者是用户名密码等。通常的做法是保存到一个配置文件中,在以前我们会把他保存到 web.config 中,但是在ASP.NET Core中,这一方式或许发生了改变,或者说你有更多多元化的方法, 以及更加优雅的的配置来设置或者保存这些机密资料。
起初我以为这个 UserSecrets 它并没有什么用,因为我有需要配置的地方我直接配置到 appsetting.json 文件中就可以了,直到一次开发过程中,我才感受到了它真正的用途。
用户机密介绍
有以下场景大家可以想一下在以前的代码中我们是怎么样处理的:
- 需要保存一些和第三方网站对接的密钥,比如和 微信,微博站点使用的 appkey
- 给每个开发人员配置不用的用户名密码来访问一些资源
- 开发人员在开发过程中使用各自本机的数据库,如何配置数据库地址、账号和密码
假设说最后一项,每个开发要使用自己本机的数据库,你可能会说让每个人修改自己的 web.config,在提交代码的时候不提交就行了。那么如果在 web.config 添加其他配置项的时候,显然不提交 web.config 文件不合理的。
现在,ASP.NET Core 提供了一种很优雅简洁的方式 User Secrets 用来帮助我们解决这个事情。
在新建一个 ASP.NET Core Web 应用程序的时候,会在 Startup.cs 文件中看到这样一段代码:
public Startup(IHostingEnvironment env)
{
.....
if (env.IsDevelopment())
{
builder.AddUserSecrets();
}
builder.AddEnvironmentVariables();
}
在 project.json 文件中,会看到 User Secrets 相关的一些配置
{
"userSecretsId": "aspnet-WebAppCore-e278c40f-15bd-4c19-9662-541514f02f3e"
...
"Microsoft.Extensions.Configuration.UserSecrets": "1.0.0",
"Microsoft.Extensions.SecretManager.Tools": “1.0.0-preview2-final”
}
可以看到 builder.AddUserSecrets 这行代码,他是在开发环境才运行的。
userSecretsId 是用来标识项目的User Secrets唯一性的,如果有两个项目需要使用不同的 Secrets ,这就需要有不同的 userSecretsId。
Microsoft.Extensions.SecretManager.Tools 主要是用来设置或者查看 secrets 的值。
如何添加用户机密
可以在命令行中使用命令来添加:

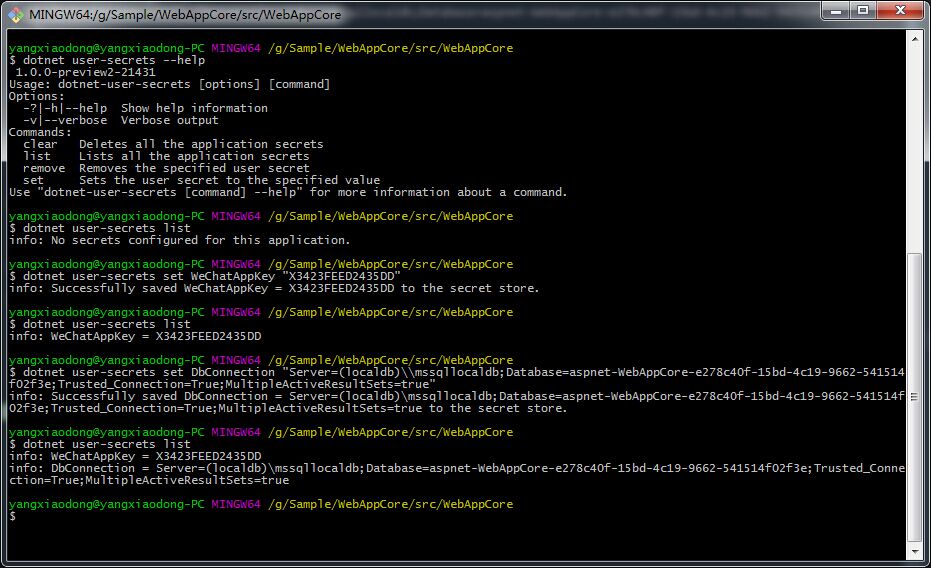
- 切换命令行窗口到程序的运行目录, 输入 dotnet user-secrets -h ,来查看可以使用的命令
- 使用 dotnet user-secrets list 列出所有的用户机密
- 使用 dotnet user-secrets set AppKey “USERSECRETSUSERSECRETS”设置一个用户机密,其中 AppKey 为键,后面的是值。
- 然后使用 dotnet user-secrets list 来查看设置的键值对。
- 然后我又设置了一个数据库的连接字符串进去。
以上是使用命令行的方式来设置用户机密,也可以使用 Visual Studio 2022 代替命令行来做这项工作。
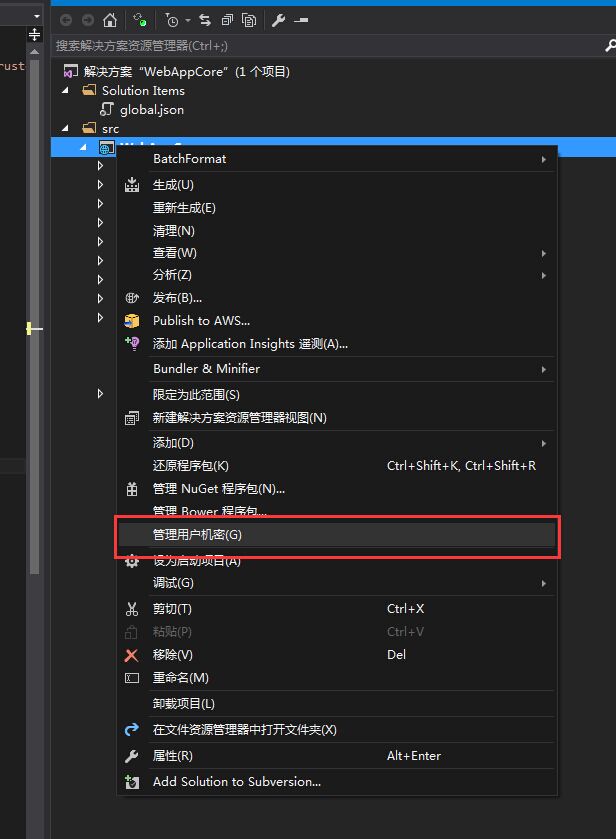
Visual Studio 中,在 Web 项目上右键,可以看到一个 管理用户机密 的菜单:

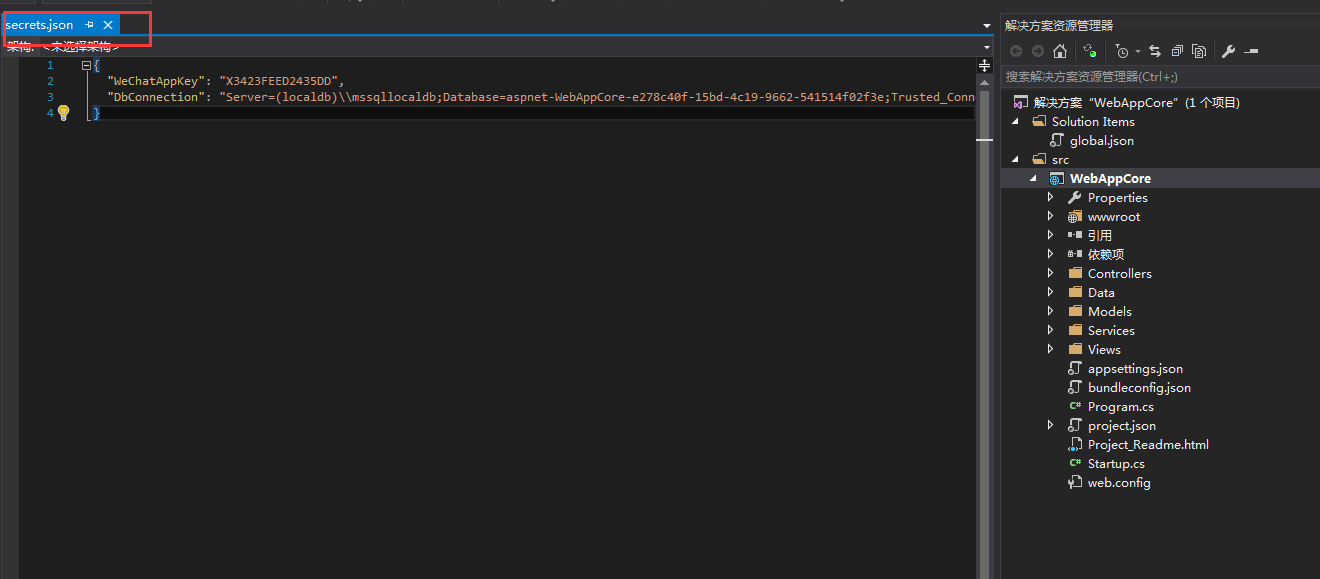
点击打开时候,会出现一个 secrets.json 的文件,里面就是刚刚在命令行设置的键值对:

有些同学可能会问既然是存储到 secrets.json,那么这个文件是在哪里呢?
secrets.json 的存储位置?
在非 Windows 系统中,它的存储位置在
~/.microsoft/usersecrets/<userSecretsId>/secrets.json
在 Windows 系统中,它的位置在
C:\Users\用户名\AppData\Roaming\Microsoft\UserSecrets\aspnet-WebAppCore-e278c40f-15bd-4c19-9662-541514f02f3e
可以看到,存储的上层文件夹就是 project.json 文件中的 userSecretsId 设定的值。
在应用程序中使用用户机密
要在应用程序中访问配置的用户机密,你需要保证 project.json 文件中存在依赖项:
Microsoft.Extensions.Configuration.UserSecrets 并且 builder.AddUserSecrets()。
然后在 Startup.cs 文件中通过 Configuration 对象访问
public IConfigurationRoot Configuration { get; }
public void ConfigureServices(IServiceCollection services)
{
var wechatKey = Configuration["WeChatAppKey"]
}
你可以使用 DI 来将用户机密映射到一个 C#类文件,像这样
secrets.json
{
"SecretsKeys":
{
WeCharAppKey:"xxejfwert3045",
WeboAppKey:"35402345lkefgjlkdfg",
.....
}
}
SecretsKeysConfig.cs
public class SecretsKeysConfig
{
public string WeCharAppKey { get; set;}
public string WeboAppKey { get; set;}
// ......
}
Startup.cs
public void ConfigureServices(IServiceCollection services)
{
services.Configure<SecretsKeysConfig>(Configuration.GetSection("SecretsKeys"));
// 其他代码
}
HomeController.cs
public class HomeController : Controller
{
public SecretsKeysConfig AppConfigs { get; }
public HomeController(IOptions<SecretsKeysConfig> appkeys)
{
AppConfigs = appkeys.Value;
}
}
注意:如果你的 appsetting.json 文件中有和 secrets.json 文件中相同节点(冲突)的配置项,那么就会被 secrets.json 中的设置项给覆盖掉,因为 builder.AddUserSecrets()晚于 AddJsonFile(“appsettings.json”)注册, 那么我们可以利用这个特性来在每个开发人员的机器上重新设置数据库连接字符串了。
总结
以上,或许可以感受到微软在 ASP.NET Core 中对于开发人员还是非常贴心的,很多小细节都考虑到了,因此在我们构建应用程序的过程中,可以多使用这些小功能(特性)来让我们的代码更加的优雅~
来源:http://www.cnblogs.com/savorboard/p/dotnetcore-user-secrets.html

![【学习强国】[挑战答题]带选项完整题库(2020年4月20日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/timg-300x200.jpg)


![【学习强国】[新闻采编学习(记者证)]带选项完整题库(2019年11月1日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/77ed36f4b18679ce54d4cebda306117e-300x200.jpg)

![[gRPC via C#] gRPC本质的探究与实践-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2022/03/c4ca4238a0b9.png)



![[跨平台Docker篇]:ASP.NET Core应用-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2020/06/448b94c4a9a9.jpeg)
